Brugerdefinerede skabeloner
Forudsætninger
Adgang til modulet kræver tilkøb af tracezillas Power Pack. Læs mere under Priser og planer.
Opsætning af de brugerdefinerede skabeloner kræver kendskab til let programmering.
tracezilla support kan henvise til konsulenter, der kan hjælpe med at sætte skabelonen op, så den passer til jeres behov.
Anvendelsesområder
Brugerdefinerede skabeloner har flere anvendelsesområder. Det er muligt at lave dokumenter og vise dem på ordrer, leveringer, opskrifter og partnere. Desuden er det muligt at tilføje produktbeskrivelser til produkter i B2B Commerce. Eksempler på brugerdefinerede skabeloner er pallelabels, produktionsordredokument og produktblade.
Men anvendelsen er ikke begrænset til skræddersyede dokumenter- man kan også oprette dashboards i HTML. Det kan være relevant hvis man vil lave dashboards, som indeholder ikoner og custom farver og opsætninger som ikke kan laves med Brugerdefinerede dashboards.
Slå brugerdefinerede skabeloner til
Brugerdefinerede skabeloner er en udvidelse som skal slås til, før du kan bruge modulet.
Gå til Virksomhedsindstillinger > Udvidelser. Find Brugerdefinerede skabeloner og slå den til.
Opret skabelon
Gå til Brugerdefinerede skabeloner under dine Virksomhedsindstillinger.
- Klik Opret skabelon.
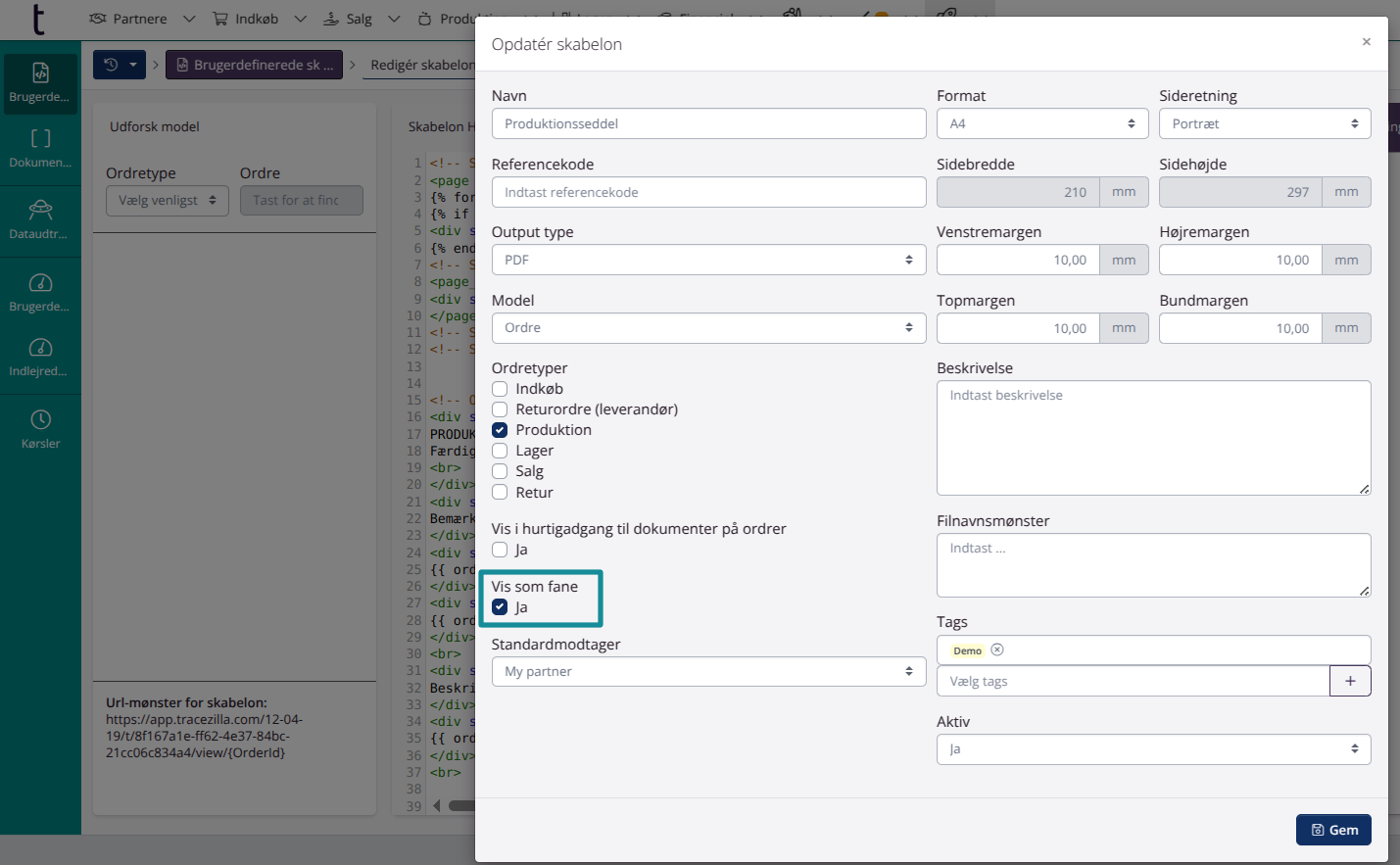
- Giv skabelonen et navn og en referencekode til internt brug.
- Vælg hvilken Model skabelonen skal anvendes for. Aktuelt er det muligt at lave skabeloner for ordrer og leveringer.
- Vælger du Ordre kan du angive hvilke ordretyper den skal kunne anvendes for.
- Angiv om dokumentet skal vises i Hurtigadgang til dokumenter på den enkelte ordre.
- Under Standardmodtager kan du angive hvem der som udgangspunkt skal være modtager af den mail, som dokumentet sendes ud med.
- Feltet Beskrivelse er til internt brug og kommer ikke med på dokumentet
- Du kan tilpasse format, sideretning, bredde, højde og marginer.
- Klik Gem.
Skabelonens indhold
Selve skabelonen sættes op ved hjælp af en art HTML-skabelonsprog og LIQUID-skabelonsprog, som er et let programmeringssprog.
HTML-skabelonsproget bruges til at lave selve opsætningen og det faste indhold af skabelonen. Der anvendes ikke klassisk HTML men en art HTML, der er udviklet til at lave denne type skabeloner.
LIQUID bruges til at hente det dynamiske indhold - altså det der varierer fra gang til gang som f.eks. partner, lokation, vareparti, ordrenummer, dato, pris osv.
LIQUID kan også anvendes til at indsætte betingelser f.eks for hvornår noget skal vises. Det kan også anvendes til at lave formatering f.eks. af datoformater, talformater og lignende.
-
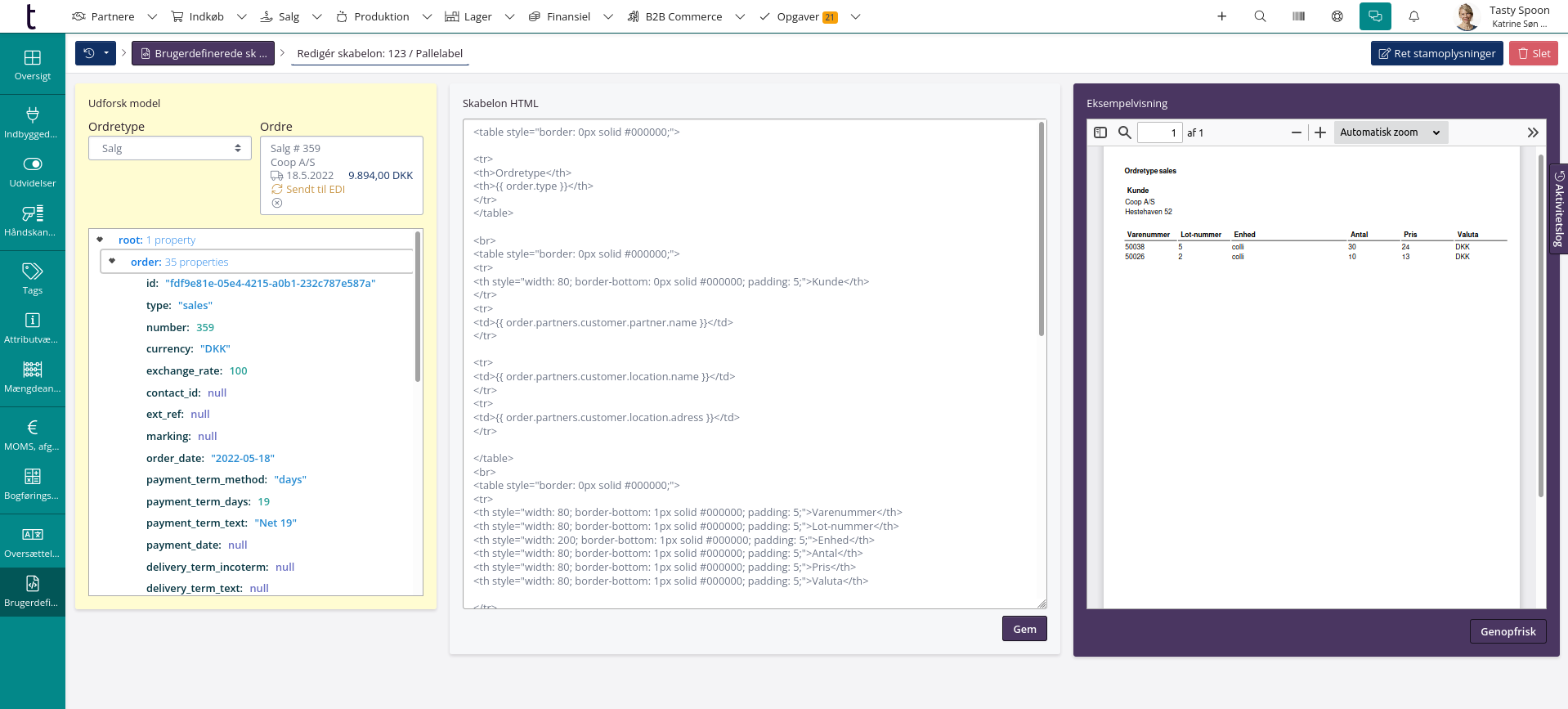
I sektionen i midten laves opsætningen i HTML og LIQUID.
-
I sektionen til venstre kan du vælge et eksempel, som skabelonen skal vises for. Når du har valgt en ordre eller levering, vil du få adgang til et hierarki af properties, der kan sættes ind i skabelonen. Disse properties er det dynamiske indhold.
-
I sektionen til højre kan du se hvordan skabelonen vil se ud givet det eksempel, du har valgt i venstre side.

De tilgængelige properties
I sektionen til venstre vælges en eksisterende ordre eller levering.
Når du klikker på Root, vil et hierarki af properties folde sig ud.
Placér markøren på det sted i HTML-skabelonen, hvor den pågældende property skal sættes ind, og klik på den pågældende property. Nu vil den blive tilføjet i HTML-skabelonen som LIQUID-syntax.
Når du gemmer HTML-skabelonen, vil du kunne se resultatet i Eksempelvisningen i sektionen til højre.
Ressourcer
Shopify har en offentligt tilgængelig dokumentation af det LIQUID skabelonsprog, der anvendes.
Du kan læse mere om LIQUID her på tracezillas tech-side.
Vi arbejder på at etablere en lignende dokumentation af det HTML skabelonsprog, der anvendes.
Billeder f.eks. logo tilføjes som base64 koder. Du kan finde hjælp til base64 koder ved at søge efter resurser på internettet. Eksempelvis denne hjemmeside.
På den pågældende hjemmeside uploades et billede, og så får du base64 koden retur. Koden indsættes i den brugerdefinerede skabelon.
<img src="indsæt-her" />
Tilføj skabeloner som faner
Du har mulighed for at vise brugerdefinerede dokumentskabeloner som faner på ordrer.